Thursday, October 2, 2025
Proactive texting from within the webclient for staffing
For quite a while now, we've offered proactive texting within 3mail. Now we're excited to announce that we're also offering the same feature directly within chat if you're using the webclient for staffing.
If you have opted to include the SMS add-on with your subscription, operators can hover over the texting queue in the webclient for staffing to find the "SEND SMS" button.
 |
| Hover over your queue in the webclient for staffing |
The "SEND SMS" button launches a window that asks for a phone number for the guest and a message.
 |
| Add a phone number for your guest and a message to send |
Finally, click "SEND" and you're all set. You'll see a chat with that guest appear. You can then close the chat window by clicking the X in the top, left corner or send additional messages if desired.
IMPORTANT for US customers: In order to comply with US regulations related to proactively initiating text messages to guests, you are required (if you haven't already) to email us information and supporting evidence which describes how guests will opt into receiving text messages from your organization. Typical SMS use that is already covered under your agreement with us is for responding to texts initiated by guests.
Don't have the add-on? Our text messaging add-on module is backed by Bandwidth and Twilio, two robust providers of SMS infrastructure for applications. With the add-on, you receive a standard 10-digit phone number or you can port an existing number into LibraryH3lp. Incoming text messages are handled like all other chats within the webclient interface and can be transferred, transcripts saved if desired, along with many other great features.
The add-on is available in the US and Canada. For countries outside the US and Canada, email us for availability. If texting sounds like something you might want to add to your subscription, let us know by email. We're happy to set you up with a no risk trial.
Monday, August 11, 2025
New! Wait time indicator for unanswered guest chats
We've added a handy new indicator to each guests's chat window that lets you know at a glance how long a guest has been waiting. The indicator appears at the bottom of chats when an operator has yet to answer.
.png) |
| Guest wait time indicator |
And no worries if you aren't a fan. You can turn the guest wait time indicator off within the webclient's preferences page. You'll find the setting for this under "Chat Window Settings."
.png) |
| Webclient Preferences -> Chat Window Settings |
Don't see this new feature? To make sure you have the latest version, please clear browser cache.
Monday, April 28, 2025
What (if any) impact have entry forms had on guest engagement?
Thursday, March 20, 2025
Forcing a webclient user to log out
At the beginning of the year, we blogged about how you can opt folks out of their staffing assignments in order to effectively remove them from chat should they forget to log out. And now we've made it even easier to force a webclient user to log out if they've forgotten to do so!
On the users management page of the admin dashboard (US, CA, EU, SG), local LibraryH3lp administrators can use the "Force Logout" button for a webclient user. That's it! Easy peasy.
One recommended follow-up after using "force logout" is meet with the user later and see if enabling the auto-logout feature in the webclient for staffing would be beneficial.
However if a user does not use the webclient for staffing and instead uses an external chat client like (like Pidgin, Adium, or a mobile app) then "force logout" will do no good because those chat clients have built-in reconnect logic which is difficult to overcome. In this case, the thing to do is go to the administrative dashboard and opt that user out of their staffing assignments on the users management page like we covered in that blog post earlier this year. That way, even though the user remains online, their availability does not affect the queue's overall availability for chat.
Thursday, March 6, 2025
Sharing Chat on Social Media
It is simple to craft a URL to whisk your guests directly to your chat box with a single click. You just need three bits of information - the LibraryH3lp server for your subscription, your queue's name, and the ID for your chat skin. The format for the direct URL that uses these three bits of information looks like this:
https://{server}/chat/{queue}@chat.{server}?skin={id}
where {server} is the LibraryH3lp server for your subscription, {queue} is your queue's name, and {id} is the ID for your chat skin.
For example, below is the URL we use for LibraryH3lp support crafted using the formula above. Our server is the main, US server, libraryh3lp.com. Our queue name is libraryh3lp-support. And our chat skin ID is 29566.
https://libraryh3lp.com/chat/libraryh3lp-support@chat.libraryh3lp.com?skin=29566
For help crafting your chat URL, check out our docs.
** An extra bit of integration for Facebook
If you have a Facebook Page, not only can you include your chat URL in posts, you can also include it as a "Contact us" call to action button on the Page. Pretty slick, right? You can see this integration in action on our Facebook Page.
Monday, February 17, 2025
Group Chat Makes Work Easier (and More Fun!)
Group chats help teams move fast. Instead of scheduling yet another meeting or digging through emails, you can drop a quick question in chat and get an answer in seconds. Need feedback on a guest's question? Want to share an update? It’s all right there in one place, keeping work flowing without unnecessary delays.
But it’s not just about efficiency—group chats can help you feel more connected. When folks can easily share ideas, troubleshoot problems together, and celebrate wins, work feels more like a team effort. And let’s not forget the little things—like sharing funny memes, weekend plans, or just checking in with coworkers. Those moments help build real relationships, even if you’re not in the same physical space.
Wednesday, February 5, 2025
Updated and Expanded Queues Management Page
We've expanded the features available in the queues management page of the admin dashboard and given it a fresh new look! We invite you to give it a whirl (US, CA, EU, SG) and let us know of any suggestions you might have to improve it for everyone.
Note: If you have administrative access to your LibraryH3lp subscription, then this post is crafted just for you! If not, alas you won't be able to see any queue details in the dashboard.
Let's take a quick tour and touch on the high points...
List of Queues
When you visit the queues management page, you'll see a table which lists all of your queues. For those of you with many queues and/or folders, there's filtering available under the column headings to help you whittle the list and find whatever queue you may be looking for. You can also uncheck the "Include offline" checkbox to whittle the list to only queues which have at least one operator logged in and staffing.
 |
| List of Queues |
Managing a Queue's Settings
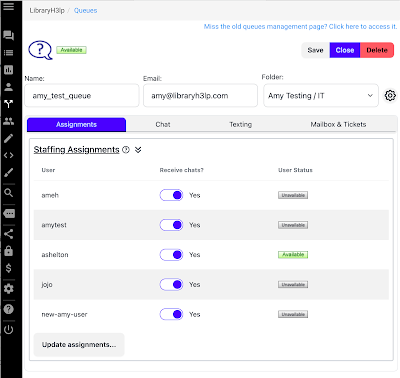
To see a particular queue's settings, click the queue row in the list. At the top of the queue's management page, you'll be able to update the queue's name, the email address associated with the queue, and optionally file the queue under a particular folder.
 |
| Individual Queue Page with Assignments Tab Selected |
Assignments
By default, you'll first see the staffing assignments for your queue. As in the old queue management page, you'll see everyone assigned to staff the queue, which staff are opted into the queue, and which staff are logged into chat.
(New) Chat settings
In the chat settings tab, you'll find some new features that were not previously available in the old queue management page. The chat settings for a queue which are new include:
- Guest privacy controls: Control Guest IP metadata saved with chats. You can save the full IP, only the subnet, or disable saving of IP metadata.
- Chat transcript emails: Customize the email subject line used when chat transcripts are emailed to guests. The default subject line is "Your Chat Transcript."
- Concierge auto-responses: Previously concierge auto-responses were managed by support request to LibraryH3lp staff. In the new page, you can now manage all aspects of concierge auto-responses for your queue.
- Closing message: Add a message which is sent to the guest when an operator ends a chat. This is commonly used to offer a survey option to guests.
- Simple rollover: Service rollover allows you to define priority order for queues when routing chats. This means you can do things like send guests to experts first and then a more general queue when experts aren't available. Or if you are part of a collaborative service, you can direct guests to a local librarian first and then to partners otherwise.
A note on rollover: If you want guests to see a customized appearance based upon which queue is active in service rollover, you'll want to use the custom service rollover available in the chat snippet instead of simple rollover.










.png)


